हेल्लो दोस्तों! आज हम इस पोस्ट में Custom tags in JSP in Hindi के बारें में पढेंगे. और इसे create करने के बारें में भी जानेंगे. इसे आप पूरा पढ़िए, आपको यह आसानी से समझ में आ जायेगा. तो चलिए शुरू करते हैं:-
टॉपिक
JSP Custom Tags in Hindi
JSP custom tags को user defined tags भी कहा जाता है। ये आपके page में scriptlet tags की need (जरूरत) को ख़त्म कर देते है। JSP custom tags की वजह से java code और JSP page अलग हो जाते है जिससे उन्हें manage करना और भी आसान हो जाता है।
JSP में, Custom tags यूजर के द्वारा define किये गये tags होते हैं. JSP custom tags बाकि के standard HTML tags से अलग होते है। HTML tags को browser के द्वारा interpret किया जाता है और JSP custom tags को web application server (JSP Engine) के द्वारा interpret किया जाता है। Interpret किये जाने पर ये tags, HTML code जनरेट करते है इसलिए end user से ये tags हमेशा hidden (छुपे) रहते है।
- यह scriplet की जरूरत को खत्म कर देता है. JSP में scriplet को बुरा समझा जाता है.
- यह java code को JSP page से अलग (seperate) करता है इसलिए इन्हें maintain करना आसान हो जाता है.
- custom tags की वजह से code की re-usability बढ़ती है। आप एक ही business logic (java code) को बार-बार कई JSP pages के साथ use कर सकते है। ऐसा करने से programmer का काम काफी हद तक कम हो जाता है और समय भी बचता है।
JSP Custom Tag API in Hindi
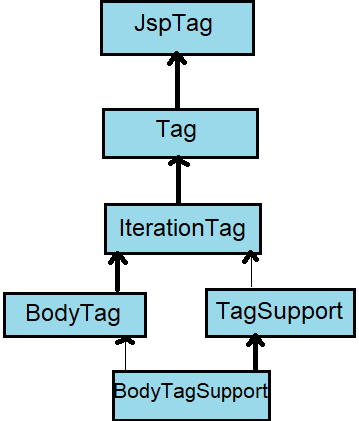
JSP API में javax.servlet.jsp.tagext पैकेज होता है. इस package में custom tags के support के लिए classes और interface उपलब्ध होते है। इसे custom tag API भी कहते है। इन interfaces और classes का चित्र नीचे दिया गया है:-

JspTag interface
यह custom tag में प्रयोग किये जाने वाले सभी interfaces और classes के लिए root interface होता है.
Tag Interface
यह JspTag interface का sub tag होता है। यह custom tags के शुरू में या अंत में किसी कार्य को perform करने के लिए methods प्रदान करता है। यह interface आपको 2 महत्वपूर्ण methods प्रदान करता है जिन्हें tag handler class में implement किया जाता है।
- doStartTag()
- doEndTag()
IterationTag Interface
यह इंटरफ़ेस Tag interface को extend करता है. यह interface एक अतिरिक्त Method को define करता है। यह मेथड doAfterBody() होता है।
TagSupport Class
यह क्लास IterationTag interface को implement करती है। यह class नए tag handlers को define करने के लिए इस्तेमाल की जाती है। जब आप tag handler लिखेंगे तो इसी class को implement करेंगे। यह tag में attributes के लिए getter और setter को define करने की सुविधा प्रदान करती है।
BodyTag Interface
यह इंटरफ़ेस custom tags की body को manipulate करने के लिए methods प्रदान करता है। उदाहरण के लिए आप getString() method के द्वारा body को convert कर सकते है।
BodyTagSupport Class
यह क्लास TagSupport class को extend और BodyTag को implement करती है।
Custom tag को create करना
किसी custom tag को create करने के लिए हमें तीन चीजों की आवश्यकता होती हैं:-
- Tag handler class – इस class में हम यह specify करते हैं कि जब भी custom tag को JSP page में इस्तेमाल किया जाएगा तो यह क्या करेगा.
- TLD file – इस file में हम tag name, tag handler class, और tag attributes को specify करते हैं.
- JSP page – एक JSP page के अंदर हम अपने custom tag का इस्तेमाल करते हैं.
custom tag को create करने का उदाहरण नीचे दिया जा रहा है:-
Tag handler class को create करना –
मान लीजिये आप अपने custom tag के द्वारा current date display करवाना चाहते है तो इसके लिए Handler class इस प्रकार create करेंगे।
import javax.servlet.jsp.tagext.*;
class MyTagHandler extends TagSupport
{
public static int doStartTag()
{
Jspwriter out = pageContext.getout();
out.println(Calender.getInstance().getTime();
}
}
TLD file को create करना –
माना कि आप एक date tag को define करना चाहते है और जो ऊपर create की गयी handler class को use करते हुए current date को display करता है तो ऐसा आप इस प्रकार कर सकते है।
<tag-lib>
<tlib-version>1.0></tlib-version>
<jsp-version>1.2</tlib-version>
<short-name>Simple</short-name>
<tag>
<name>TodayDate</name>
<tag-class>com.MyPackage.MyHandlerClass</tag-class>
</tag>
</tag-lib>
JSP page को create करना –
यदि आप अपने JSP page में ऊपर दी गयी TLD file को include (सम्मिलित) करना चाहते है तो ऐसा आप इस प्रकार कर सकते है।
<%@ taglib url="Project1/Taglibrary/MyTaglibrary.tld" prefix="x" %>
<html>
<head>
<title>Custom Tag Demo</title>
</head>
<body>
Date is : <TodayDate></TodayDate>
</body>
</html>
ऊपर दिए गए उदाहरण में custom tag <TodayDate> के द्वारा current date को display किया जा रहा है।
Reference:- https://www.javatpoint.com/custom-tags
निवेदन:- अगर आपका कोई सवाल या कोई suggestions है तो हमें comment के द्वारा बतायें हम उसको एक या दो दिन के अंदर यहाँ प्रकाशित करेंगे और हाँ पोस्ट को अपने friends और classmates के साथ share जरूर करें।